今天學習的這個功能是大家開始run專案之後出現在模擬機畫面上方的橫條就是ActionBar,ActionBar預設是顯示自己設定的專案名稱,而ToolBar是可以透過設定來自定義其中的內容或是功能,今天會開始練習如何將原本的ActionBar去除並新增ToolBar。
res->values->themes->themes.xml,如附圖的資料夾區域。 (檔案所在資料夾附圖)
(檔案所在資料夾附圖) <!-- Customize your theme here. -->
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
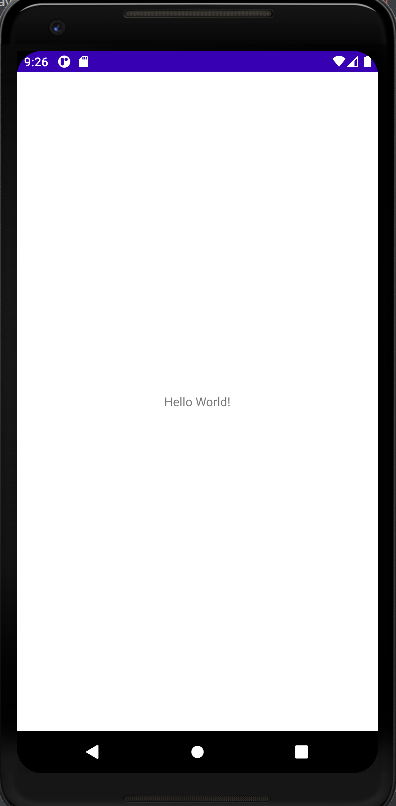
ActionBar之後的虛擬機展示圖
app:title="IT邦幫忙鐵人賽":設定此ToolBar的標題文字。app:titleTextColor="@color/white":標題文字的顏色設定。app:subtitle="ToolBar和ActionBar練習":Toolbar的子標題設定。app:subtitleTextColor="@color/white":子標題的文字顏色設定,設定方式與TextView相同。app:navigationIcon="@android:drawable/ic_menu_sort_by_size":工具欄按鈕Icon。 <androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar0001"
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:nestedScrollingEnabled="true"
app:layout_constraintBottom_toBottomOf="@id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:logo="@android:mipmap/sym_def_app_icon"
app:navigationIcon="@android:drawable/ic_menu_sort_by_size"
app:subtitle="ToolBar和ActionBar練習"
app:subtitleTextColor="@color/white"
app:title="IT邦幫忙鐵人賽"
app:titleTextColor="@color/white"
tools:ignore="MissingConstraints" />
Fragment來製作。頂部的藍色橫條就是我自訂後的ToolBar。


